Introduction:
Google Lighthouse is a free tool that helps you to analyze the quality of web pages on the website. It audits your pages for accessibility, performance, and SEO and recommends improving them. You provide your website a URL and Lighthouse runs a chain of audits against the page. Then it presents a report on how well the page performed.
What is Google Lighthouse?
Google Lighthouse is an open-source software. It helps in improving the website’s overall experience and performance for website owners, web developers, and SEO.
The major focus of Lighthouse audits is Google’s Core Web Vitals. Core Web Vitals is a set of three metrics that Google uses to calculate the speed of the web page and overall user experience (UX).
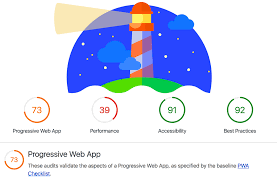
The good thing about Lighthouse is that it shows you a report on all the important Core Web Vital information. It gives you actionable insights in just a few seconds to improve several site aspects like web accessibility and SEO. It shows the report so that you can evaluate exactly how your site is performing.
Use of Lighthouse to Audit a Website
Google Lighthouse is a tool that provides quality scores by performing audits for five major site optimization categories:
1) Performance
In this audit, Lighthouse calculates how fast a web page loads and how quickly it becomes interactive.
It presents your performance for the five-speed metrics mentioned below:
- First Contentful Paint (FCP): It calculates the time at which the first image or text appears to the users.
- Largest Contentful Paint (LCP): It measures the time a web page needs to load its largest visible element for users.
- Cumulative Layout Shift (CLS): It calculates the shifts in the layout that take place while users access a page.
- Speed Index (SI): This metric displays how fast the contents of a page are loaded and visible to the users.
- Total Blocking Time (TBT): It analyses the page’s load responsiveness to user input.
Lighthouse provides an overall performance score based on your page performance for all these metrics.
2) Accessibility
The accessibility score makes sure that the website is accessible to all users in all their diversity. Your site needs to perform well for individuals with disabilities
Your site needs to be efficiently operated through a keyboard. Relevant alt text should be included in the images specifically for people who are unable to see them.
3) Best Practices
This section contains several aspects such as providing a sustainable and well-optimized website. The best practices audit in Lighthouse explores the web page if it is generated on the latest standard of web development.
Lighthouse explores the usage of HTTP and other best practices to make sure that your website remains protected and up to date.
4)SEO
Lighthouse assesses the SEO of a website by considering elements such as structured data, meta tags, and headings.
5) Progressive Web App (PWA)
The last section of the Lighthouse metrics is PWA. Lighthouse checks whether the site meets the standard of Progressive Web App to provide an excellent user experience.
It is an improved API that brings stability, reliability, and better capabilities for everybody wherever you are in the world.
How to use Google Lighthouse to test performance and speed
There are major tools that may run a Lighthouse audit on the website.
1) Web.Dev: It is an in-built tool that runs the full audit i.e. SEO, Accessibility, Performance, and Best Practices.
2) Google Chrome Developer Tools: Chrome DevTools is the most comprehensive tool that examines all the KPIs introduced above including PWA on mobile devices as well as on desktop.
3) Google PageSpeed Insights (PSI): Google PSI is the most famous tool among users to calculate performance. This tool is very easy to use. You are required to enter any URL and get it analyzed in a few seconds.
Simple steps to improve the PageSpeed Score in Lighthouse
1) Apply Lazy Loading Technique
Videos and images are the main culprits of getting a bad score as they affect the loading time of a page. The lazy loading technique decreases the loading time by preventing the visual load till the page is displayed. It allows the visuals to appear while users scroll through the pages.
With the help of RabbitLoader, you can use this technique to get a better page speed score.
2) Optimize your fonts, images, and codes
You should try to optimize your fonts, codes, and images to make sure that you are not loading any unused Javascript files or unimportant CSS files that often come in the way of important content and the LCP score. You can do this kind of optimization with the help of RabbitLoader. It not only helps to remove render-blocking resources but also helps in minifying the CSS and JS files.
Conclusion
Hopefully this article tells you about the basics of Google Lighthouse. There are some major points mentioned in the article to help you enough at your difficult time while running through an audit in Lighthouse.
You may also like
-
Technical SEO Services: The Backbone of Digital Visibility
-
SEO Services for USA-Based Businesses: Boost Your Online Presence and Drive Results
-
Elevating SEO Excellence: The Role of White Label Link Building Services for SEO Agencies
-
Metrics that Matter for Evaluating Your ROI on SEO Services in Houston
-
The Ultimate Checklist For eCommerce SEO